Mimpress App
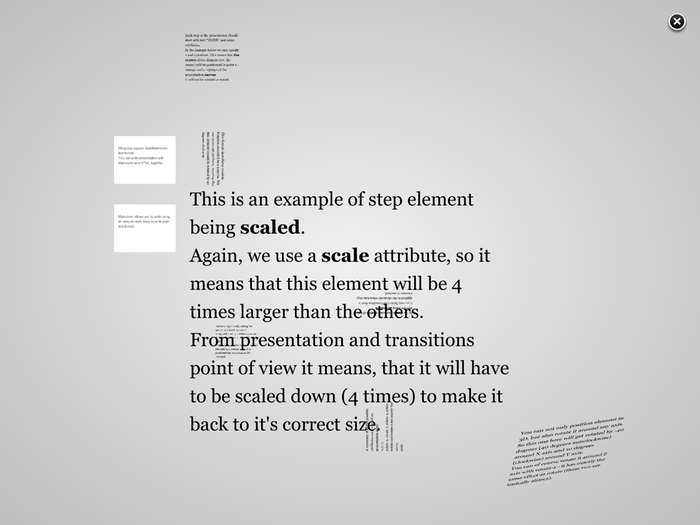
I stumbled across Mimpress in the AppStore and I like where it's going. Mimpress is a unique presentation app for the iPad. Slides are written in a variation of Markdown with html and custom tags. The app then uses Impress.js to present a slide show with some impressive transitions. Here's a web example of an Impress.js presentation.
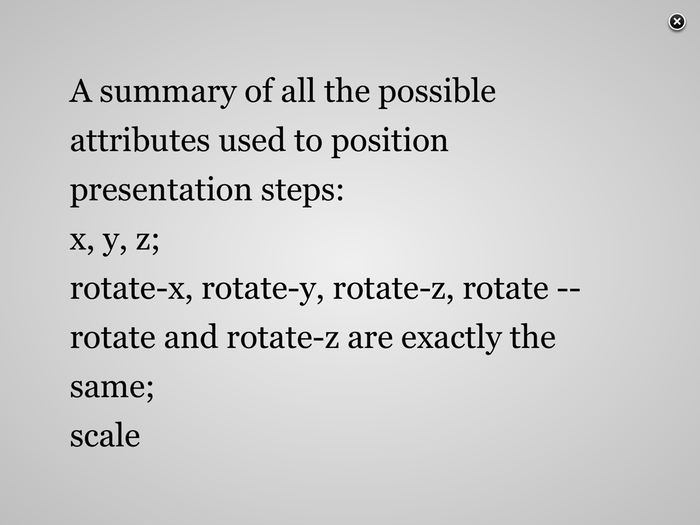
I've read about Impress.js before but never looked into the options. There are a surprising number of transition effects that involve moving through space from slide to slide. Movement is in X, Y and Z axes.
The iPad app is buggy and the features are limited but I like the possibilities.
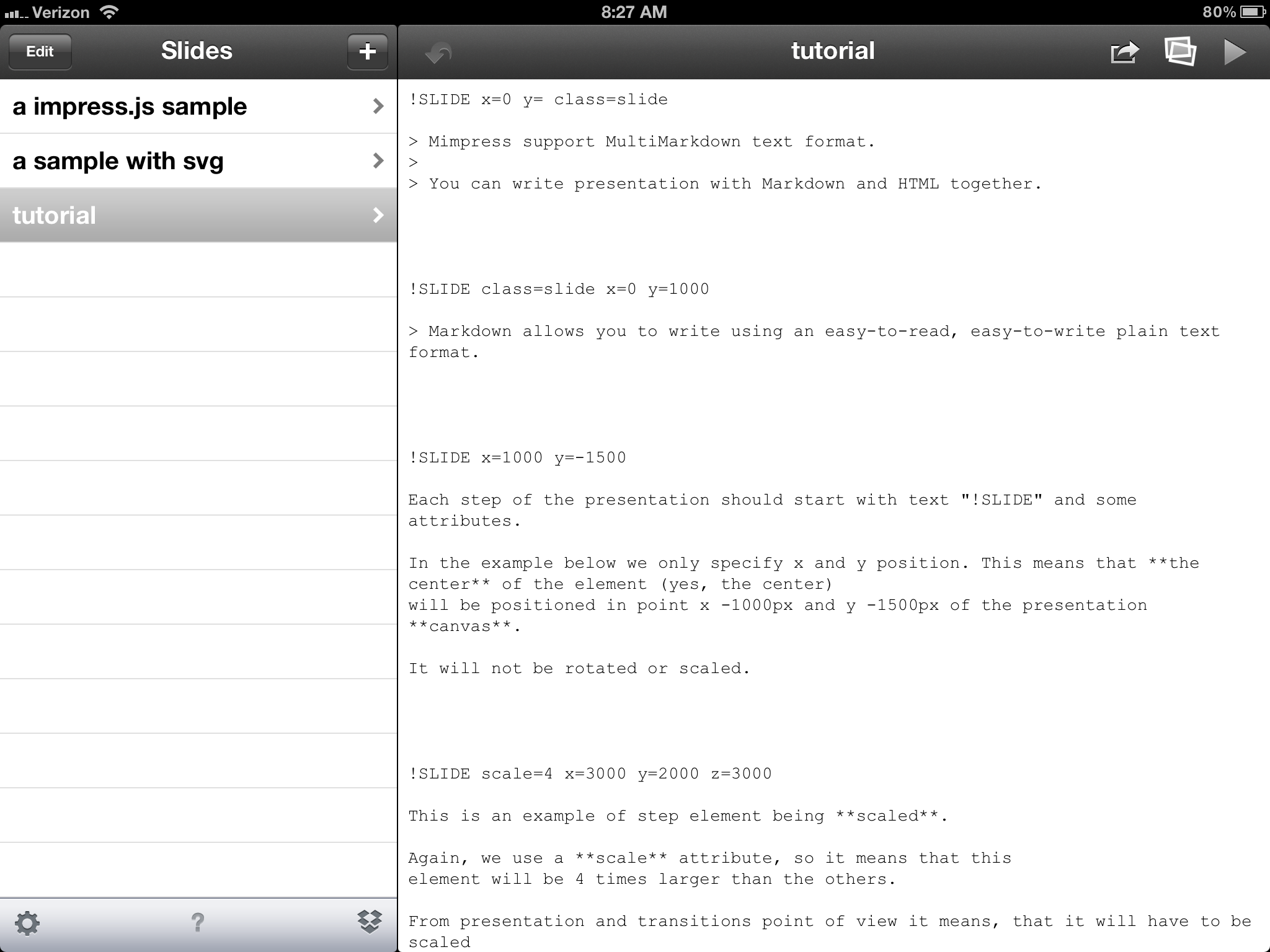
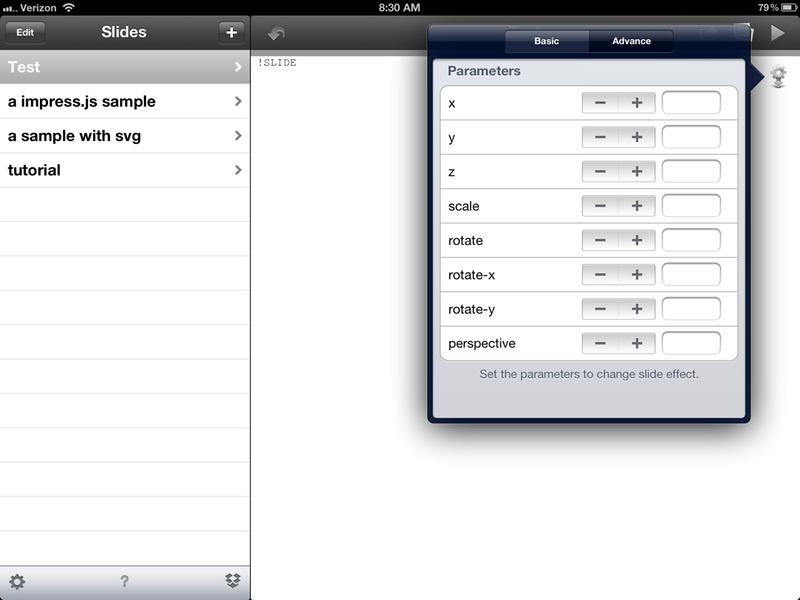
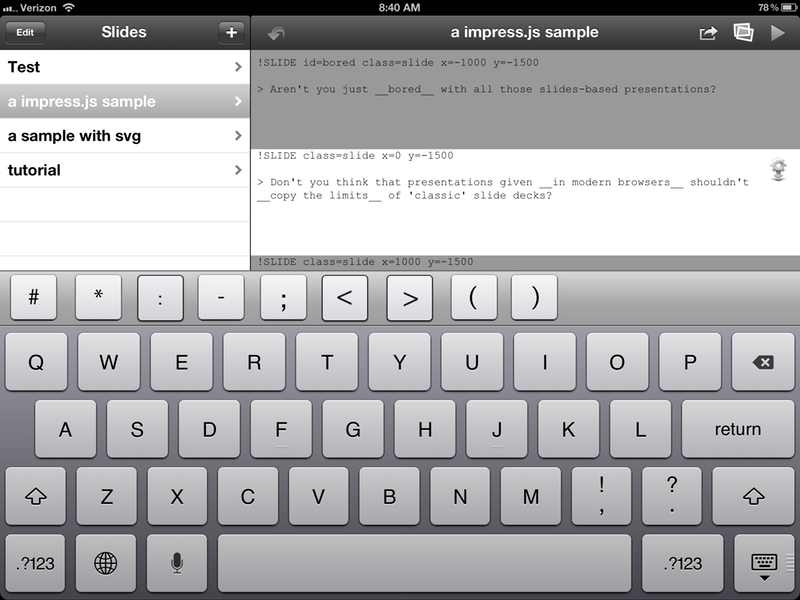
There are two aspects to this app. The first is a customized plain text editor. The editor provides extra keys to help with writing the Markdown but it also has a specialized palate for easily inserting slide definition text.
Mimpress also does some subtle highlighting to indicate the boundaries of a slide in the text.
Images can be imported directly from the photo library so there is no need to upload anything to a server.
Of course, the app would not be that valuable if it could not present the slides. The slide show runs smoothly and can be controlled by either the left or right edges. Tap the left edge of the screen to move forward. Tap the right to go back. Slide shows can be synced with Dropbox too.
The app shows its maturity. It is a version 1.0.1 and it shows. I experienced a crash during the demo slide show and repeated crashes while using the slide configuration popover. I'm not sure I could trust this app to give a real presentation yet. For a quick discussion it would be very convenient but it would be risky for anything more serious.
With some fixes, I could see this as being a nice alternative to Keynote for basic slides. I'm a big fan of plain text and Impress.js brings that format to presentation slides.